New Standardユーザーの方から時おり「リリース告知をFacebookに投稿したら、灰色の人型アイコンが表示されてしまっている!」あるいは「シェアをしたら変な説明文が出てきてしまった…」といったご相談をいただくことがあります。その原因はOGPにあります。
FacebookやTwitterなどのSNSにシェアするときに欠かせない、OGPの設定方法についてまとめました。
WordPressを使っているなら、欠かせない設定の一つです。OGPのチェック方法についても解説しているので、HPをお持ちの方は一度チェックしてみてはいかがでしょうか?
思い通りの画像でシェアをしよう
Facebookの投稿がおかしい!?
HPの運営では、FacebookやTwitterなどのSNSにシェア(連携)することが多いですよね。新しくHPを作成したり、ブログや商品などのコンテンツを追加したときなど、結構頻繁にシェアをするかと思います。
そんなSNSシェアでよくあるのが、画像や文章が正しく表示されないという問題です。せっかくシェアをしたのに、関係のない画像が表示されてしまっていたり、ページの説明文が間違っていることもあります。
OGPの設定が原因!
その理由は、OGPの設定がされていないから。OGPとは、FacebookやTwitterでシェアされたときに、正しい画像や説明文を表示するための設定のこと。
WordPressはとても良くできたツールですし、「All in One SEO Pack」などのプラグインを入れればある程度は自動でOGPを整えてくれます。ですが、HPのトップページについては手動で設定する必要があるのです。
それでは、OGPを設定する方法やOGPのチェック方法について見ていきましょう。
OGPを設定する方法
トップページに設定する
それではOGPを設定しておきましょう。まずはトップページから。
トップページのOGPを設定する方法ですが、SEO対策のプラグインとして有名な「All in One SEO Pack」を使う方法がオススメです。

All in One SEO Pack — WordPress Plugins
プラグインの設定方法についてはこちらの記事で、「All in One SEO Pack」の基本的な使い方についてはこちらの記事でご紹介しています。
Social Metaをオンにする
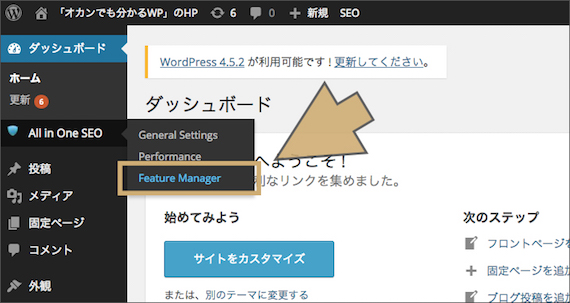
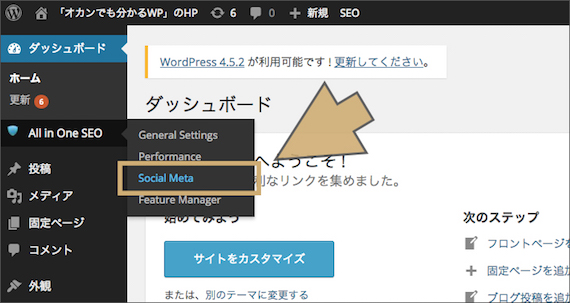
「All in One SEO Pack」がインストールできたら、管理画面の右上に「All in One SEO」が表示されます。ここのメニューの中から、「Feature Manager」をクリックしてください。

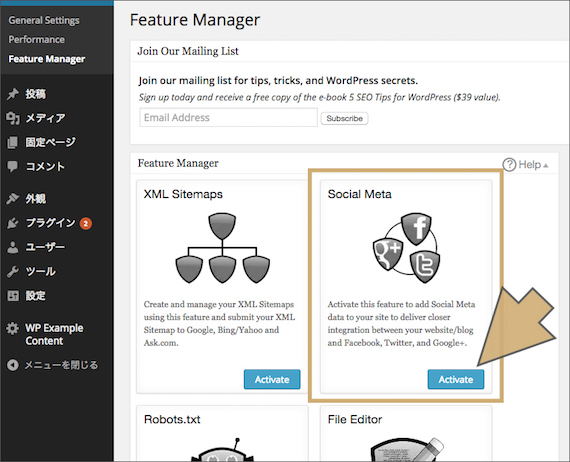
表示された画面から、「Social Meta」のところにある「Activate」ボタンをクリックします。

すると、先ほどの「All in One SEO」の中に「Social Meta」というサブメニューが現れました。ここをクリックしてください。

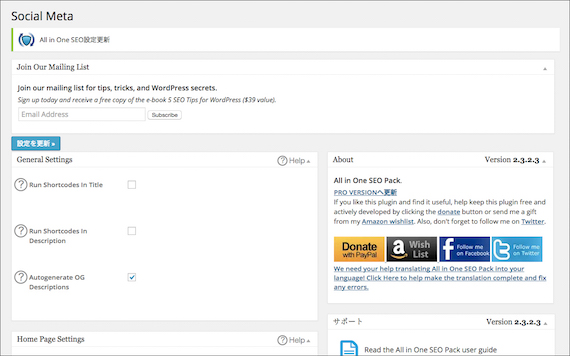
Social Metaの設定ページが表示されました。

トップページの設定
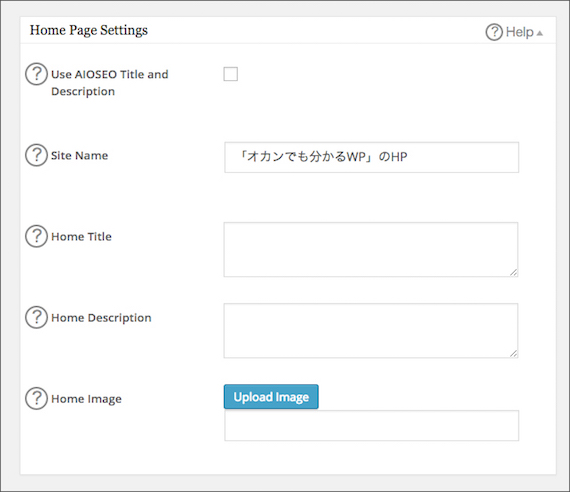
Social Metaのページを少し下にスクロールすると、「Home Page Settings」欄があります。トップページのOGPは、ここで設定します。

| Use AIOSEO Title and Description | チェックを入れます。 |
|---|---|
| Site Name | HPの名前を入力します。(最初から設定されている場合もあります) |
| Home Title | トップページのページタイトルを入力します。 |
| Home Description | トップページの説明文を入力します。 |
| Home Image | トップページの画像をアップロードします。 |
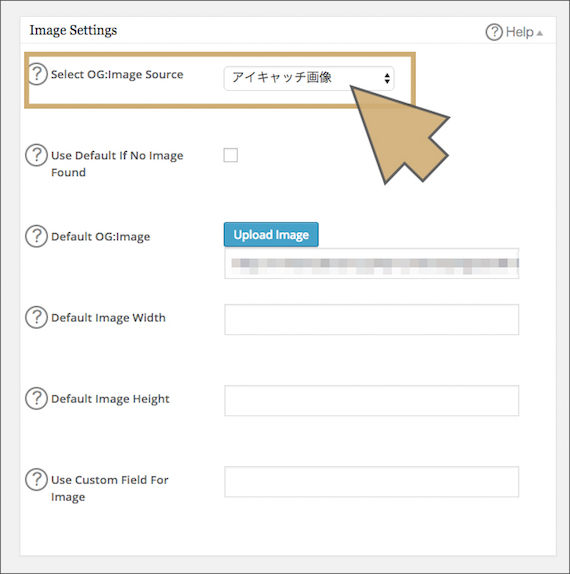
上の項目が入力できたら、「Home Page Settings」の下にある「Image Settings」欄も見てください。

ここに「Select OG:Image Source」とあるので、「アイキャッチ画像」を選択しておきましょう。
画面上(下にもあります)の「設定を更新 ≫」ボタンをクリックすれば、トップページのOGP設定が完了です。
「Image Settings」の下に「Facebook Settings」や「Twitter Settings」があります。もっと詳しくOGPを指定したい場合に、設定しておくといいでしょう。
なお「Twitter Settings」では、「Default Twitter Card」を「Summary Large Image(大きな画像付きのSummaryカード)」にしておくことがおすすめ。Twitterカードに大きな画像が表示されるので、見栄えも良いですし、よりアピールができますよ。
個別投稿に設定する
つぎは、個別記事のOGPです。これは、各投稿の編集ページから設定します。投稿については、こちらの記事でも解説しています。
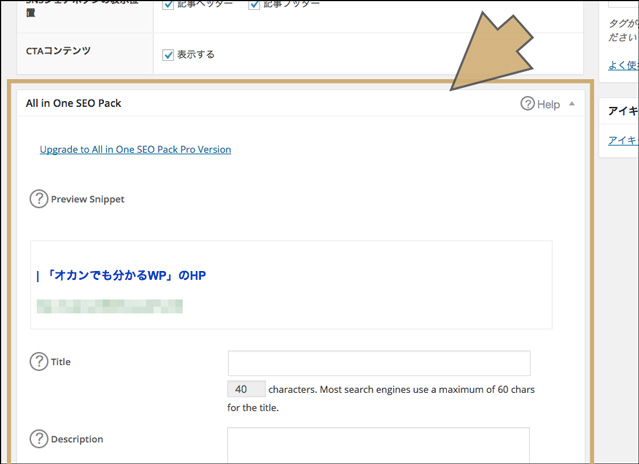
管理画面の左側のメニューから「投稿」メニューを選択して、OGPを設定したい投稿を表示してください。表示された編集画面の下の方に、「All in One SEO Pack」欄がありますね。

ここにある「タイトル(Title)」や「説明文(Description)」が、OGPとして設定されます。また、画面右下にある「アイキャッチ画像」がOGPのイメージ画像として表示されます。
正しく設定できたか確認する
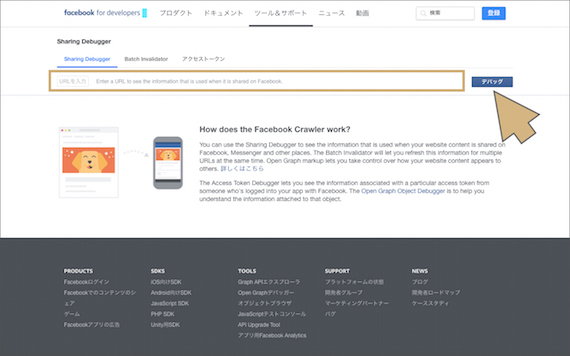
OGPの設定はできましたが、本当に正しい内容になっているのでしょうか?実際にFacebookに投稿してみればわかるのですが、間違った内容で表示されていたら困ってしまいますよね。そんなときは「Facebookデバッガー」というツールを使って、設定内容を公開前に確認しておきましょう。
上のリンクをひらき、画面中央の「URLを入力」欄に確認したいページのURLを入力。「デバッグ」ボタンを押します。

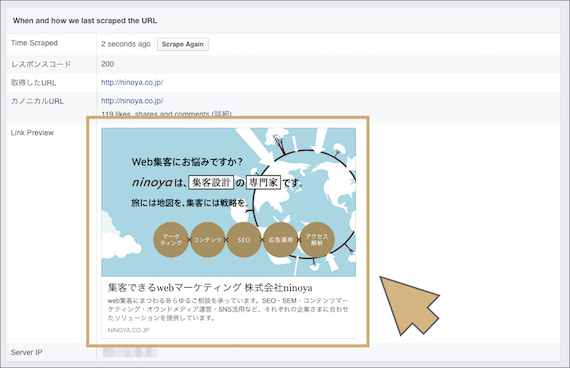
すると、画面の下の方に設定したOGPが表示されるかと思います。

画像やタイトル、説明文が正しく表示されていればOKです。そうでなければ、上の設定をもう一度確認してみてください。
あとがき
FacebookなどのSNSシェアで、思い通りの画像や説明文を表示する方法についてご紹介しました。好きなタイミングで画像を変えることもできるので、ページのデザインを変えたりしたときにも便利です。ぜひ活用してくださいね。

 WordPressテーマ「New Standard」を使ったHP制作も承っています。集客もデザインもハイクオリティ。そんなサイトがあっと驚く料金でお手元に!
WordPressテーマ「New Standard」を使ったHP制作も承っています。集客もデザインもハイクオリティ。そんなサイトがあっと驚く料金でお手元に!