WordPressで作ったHPに、SNSのタイムラインを埋め込む方法についてご紹介します。
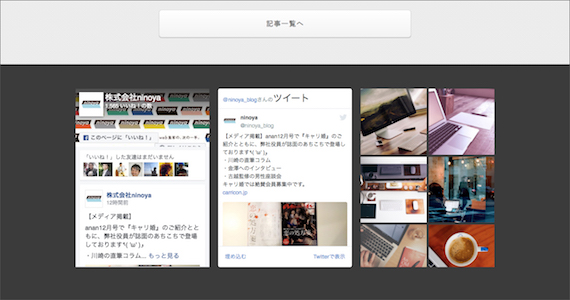
FacebookやTwitterなどのSNSは、Web集客では非常に大切。下のように、タイムライン形式で表示しているページも多いですよね。

コーディングなどの難しいことをしなくても、WordPressなら簡単にSNSを埋め込むことができます。本稿ではこの方法をご紹介していきます。
SNSを埋め込む方法
それではWordPressで作ったHPに、SNSのタイムラインを埋め込む方法について見ていきましょう。ここでは、New Standard(バージョン1.1)のフッターにSNSウィジェットを表示していきます。
準備編
まずは準備として、SNSを埋め込む設定をします。
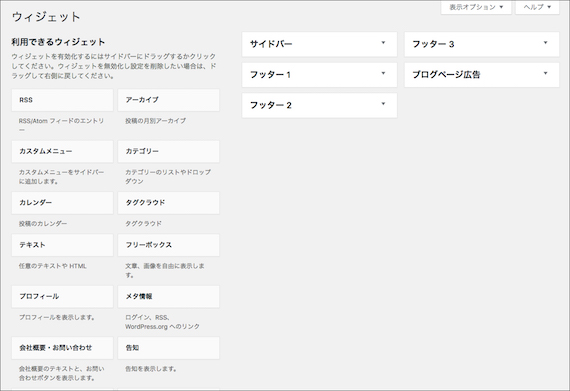
WordPressの管理画面を開いたら、画面左の「外観」から「ウィジェット」を選択します。下のような画面が表示されたでしょうか。

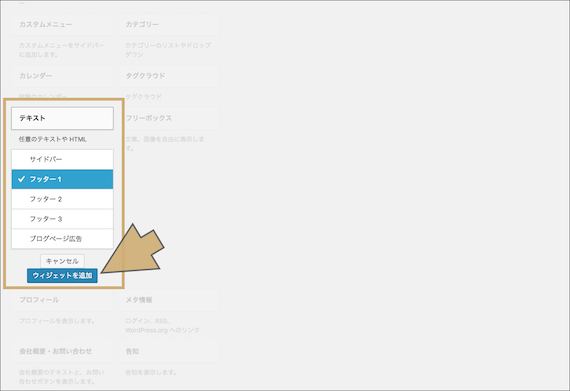
ウィジェット一覧から「テキスト」をクリックして、「フッター 1」を選択。「ウィジェットを追加」ボタンをクリックしてください。

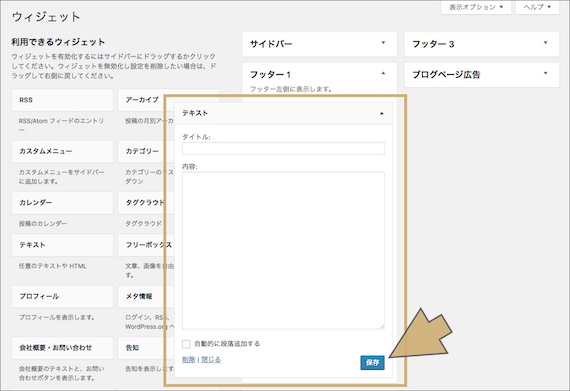
フッター 1に「テキスト」ウィジェットが追加されました。後ほど、ここの「内容」欄を使うのですが、ひとまず「保存」ボタンを押して途中経過を保存しておきましょう。

同様にして、「フッター 2」と「フッター 3」にも「テキスト」ウィジェットを追加しておいてください。
Facebookの埋め込み
それではFacebookの埋め込み方法に入っていきましょう。Facebookにログインした状態で、下のリンクをクリックしてください。

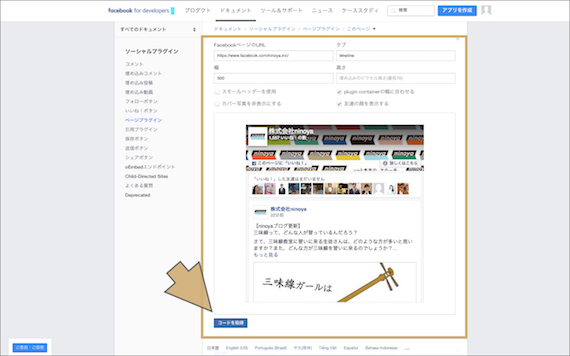
表示されたページにて、下のように必要事項を入力して「コードを取得」ボタンを押します。
FacebookページURL:あなたのFBページのURL
タブ:timeline(元から入力されています)
幅:New Standardのフッターに埋め込む場合は300を推奨
高さ:New Standardのフッターに埋め込む場合は400を推奨

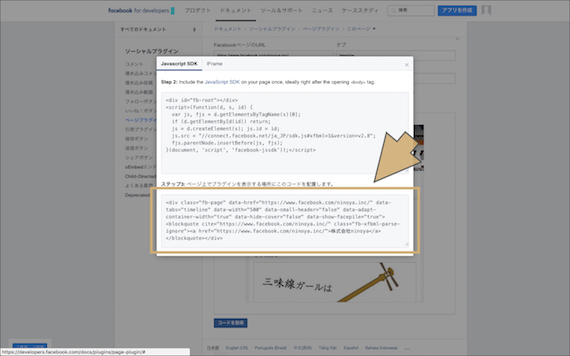
「ステップ3」のところにあるコードをコピーしてください。

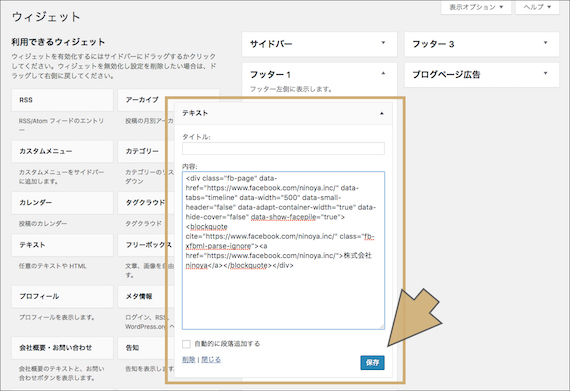
準備編のところで作成した、フッター 1のテキストウィジェットの「内容」欄にペーストして「保存」ボタンをクリック。

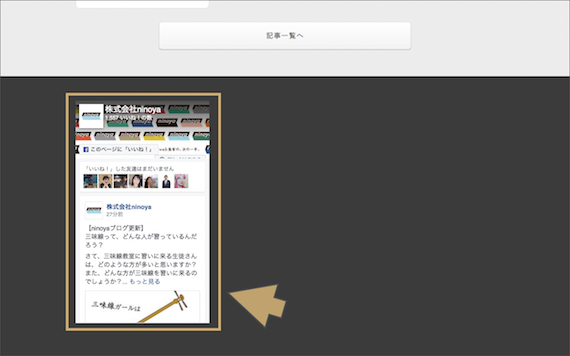
ここまで出来たら、HPを見てみてください。Facebookのタイムラインが表示されましたね!

Twitterの埋め込み
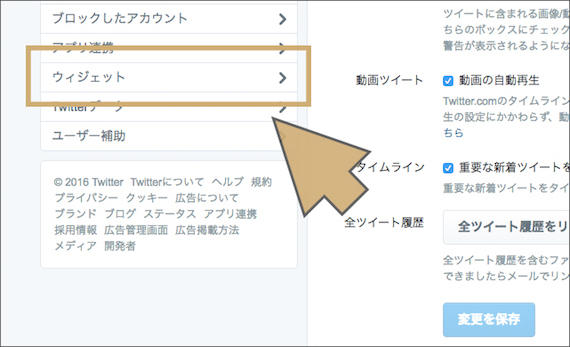
次はTwitterです。Twitterアカウントにログインしたら、設定画面を開いてください。左側のメニューから「ウィジェット」をクリックします。

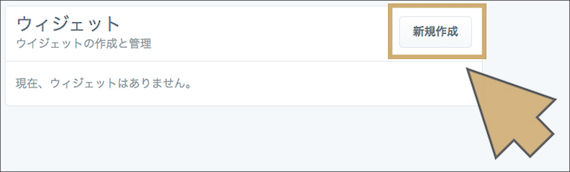
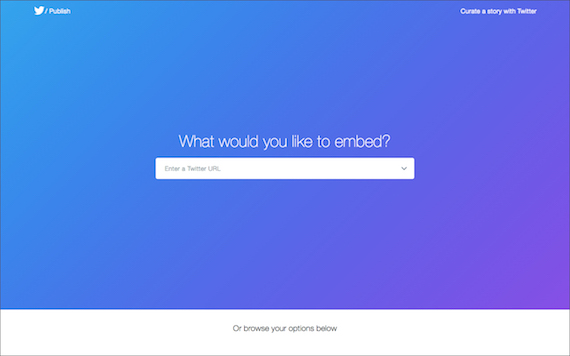
「新規作成」から「プロフィール」を選択すると、下のような画面がひらきます。

あなたのTwitterのURLを入力してEnterを押します。
※URLが分からない場合は、いったん戻ってURLをコピーしましょう
https://twitter.com/****(アカウント名)

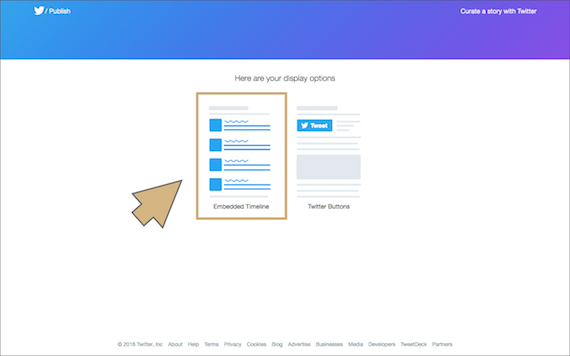
左側の「Embeded Timeline」をクリックしてください。
※ここでもう一度URLの入力を尋ねられる場合があります。その際はあなたのTwitterのURLを入力してください。

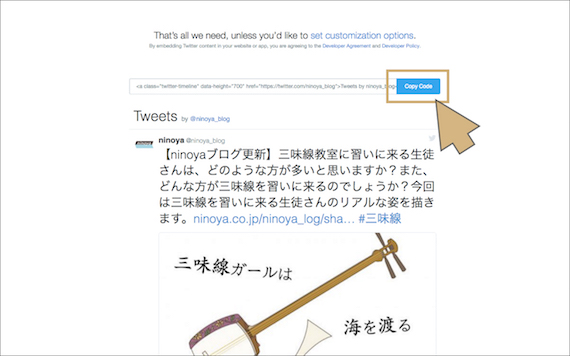
下のような画面になったでしょうか。

※画面右上の「set customization options」をクリックすると、タイム欄の幅や高さなどの設定ができます。必要であればFacebookと同様に幅(width)と高さ(height)の設定をしておいてくださいね。
「Copy Code」をクリックすると、HPに貼りつける用のコードがコピーできます。Facebookの時と同じように、準備編で用意したフッター 2のウィジェットの「内容」欄にコピペします。保存をしたのち、HPでの表示を確認しておきましょう。

Instagramの埋め込み
最後はInstagramの埋め込みです。
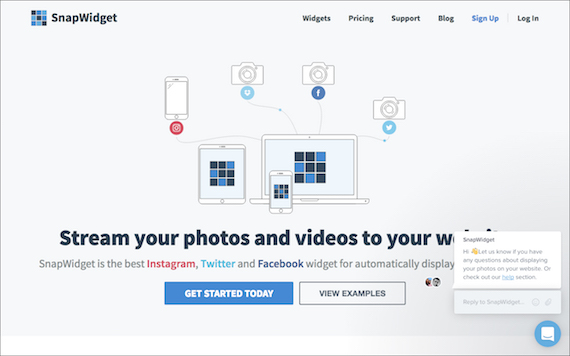
いくつかの方法があるのですが、SnapWidgetを利用した方法が簡単でおすすめ。下記のリンクからSnapWidgetのページをひらいてください。

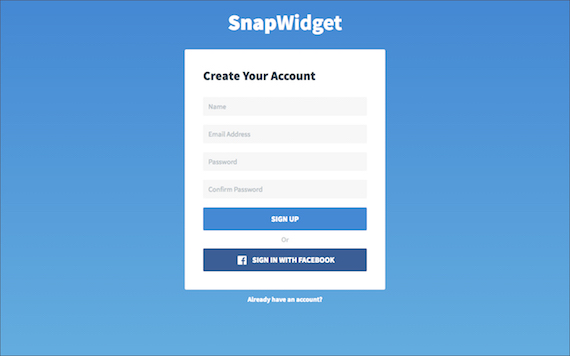
「GET STARTED TODAY」をクリックして、アカウントを作成してください。

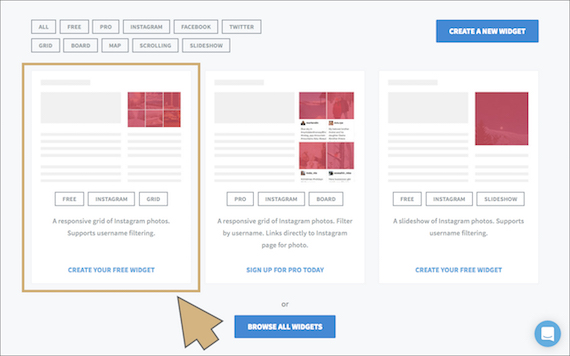
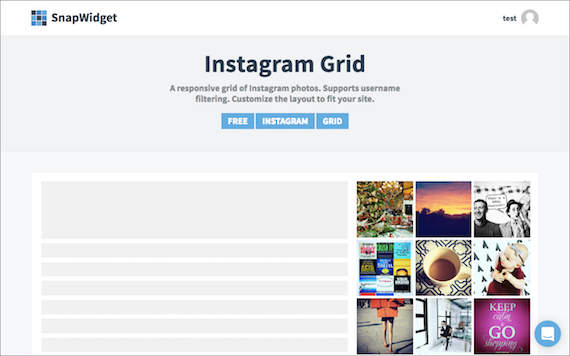
アカウント登録ができたら、左上のSNS選択欄から「INSTAGRAM」を選択。表示されたウィジェット形式の中から「A responsive grid of Instagram photos.」をクリックしましょう。

ウィジェットの作成ページが表示されました。

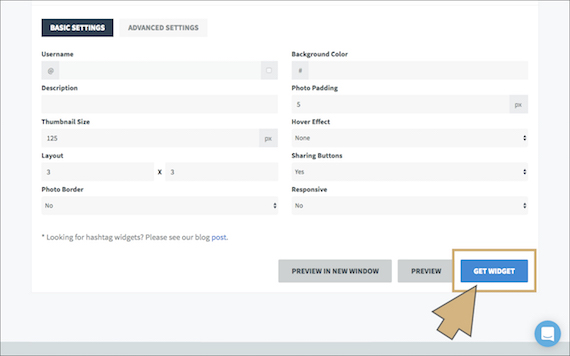
必要事項を入力して、「GET WIDGET」をクリック。

埋め込み用のコードがコピーされるので、準備編で作ったフッター 3のテキストウィジェットに貼りつけます。
※タイムラインの幅と高さを変更したい場合は、埋め込み用コードの「width:〜px」(幅)と「height:〜px」(高さ)の値を書きかえておきましょう。
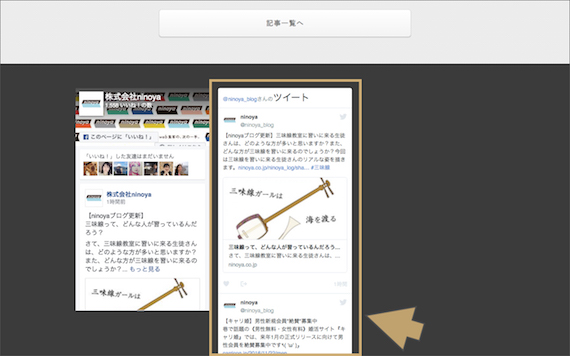
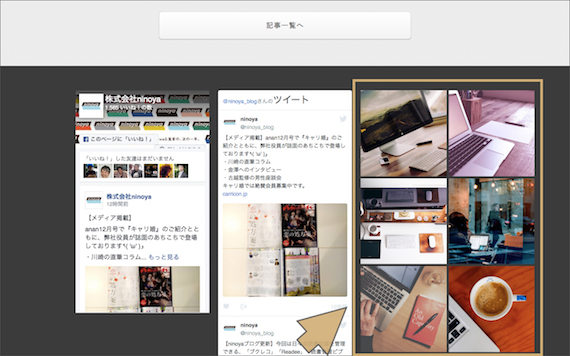
下のように、Instagramのタイムラインが表示されたでしょうか?

ウィジェットの調整について
さて、上の画像をもう一度見てみてください。3つのウィジェットのサイズ(横幅と高さ)がまちまちです。これではちょっと見た目が悪いですよね。
New Standardのデモサイトのフッターは横幅300px、高さ400pxなので、各SNSもそれに合わせてコードを作ると下の画像のようにきれいに揃います。ぜひ、あなたのサイトに合わせた幅と高さの設定を試してみてください!

あとがき
WordPressサイトにSNSのタイムラインを埋め込む方法についてご紹介しました。記事内ではフッター部分に貼りつけましたが、ウィジェットのテキストを使えばフッターやサイドバー等どこにでも埋め込みができます。

 WordPressテーマ「New Standard」を使ったHP制作も承っています。集客もデザインもハイクオリティ。そんなサイトがあっと驚く料金でお手元に!
WordPressテーマ「New Standard」を使ったHP制作も承っています。集客もデザインもハイクオリティ。そんなサイトがあっと驚く料金でお手元に!