HPにアイコン(ファビコン)を設定する方法についてご紹介します。WordPressでは簡単にアイコンが設定できるので、ぜひ行っておくといいでしょう。
アイコン(ファビコン)って何だ?
さて、設定方法に入る前にアイコン(ファビコン)とはどういったものなのか簡単に復習しておきましょう。
アイコンとは、HPのシンボルともなる画像のことです。英語でfaviconと書くので、日本ではファビコンと呼ばれたりもしています。
と言われても、それだけではちょっとわかりづらいですよね。実際にどう使われているのか、例を出して見ていきましょう。
スマホでHPをブックマークしたりホーム画面に追加をすると、HPごとに異なる画像が表示されますよね。これがアイコンです。iPhoneの場合、Safariから「ホーム画面に追加」をすると、アプリと並んでアイコンが表示されるようになっています。

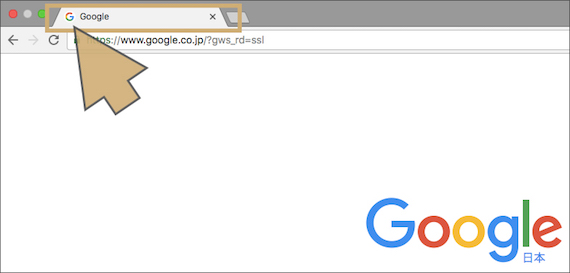
またパソコンからChromeやSafariなどのブラウザを使っていると、タブのところにページタイトルと並んで小さな画像が表示されていることがわかります。これも、アイコンなんです。

ファビコンなんて、ほとんど聞いたことがなかった方がほとんどでしょう。しかし上で見てきたように、結構いろいろなところで表示されているんです。
アイコン(ファビコン)を設定していないと、各ブラウザの(無味乾燥な)デフォルト画像が代わりに表示されてしまいます。下は、Google Chromeの場合のデフォルトのアイコンです。

せっかく頑張って作ったHPなのに、これではちょっと寂しいですよね。WordPressを使うと簡単に設定できるので、ぜひ導入を考えてみてくださいね。
アイコン(ファビコン)の設定方法
それでは、アイコン(ファビコン)の設定方法に入っていきましょう。本稿では、WordPressの機能の一つである「サイトアイコン」を使ってアイコンを設定していきます。
準備
まずは、アイコンのもとになる画像を準備しましょう。といっても、何でもいいわけではありません。下の内容を満たす画像を用意してください。
| 画像サイズ | 512ピクセル(縦)×512ピクセル(横)以上 |
|---|---|
| ファイル形式 | 特に指定なし。 PNG形式がおすすめです。 |
HPの顔ともなる重要な画像なので、デザインにもこだわってくださいね!
設定する
さて、画像が準備できたらWordPressから設定をしていきましょう。
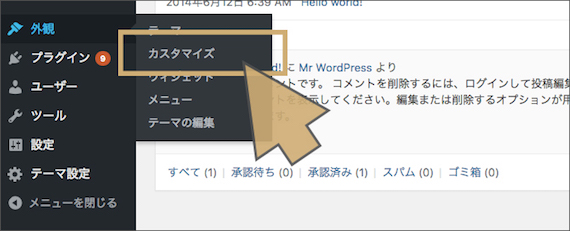
管理画面を開いたら、画面左側の「外観」メニューにある「カスタマイズ」を選択してください。

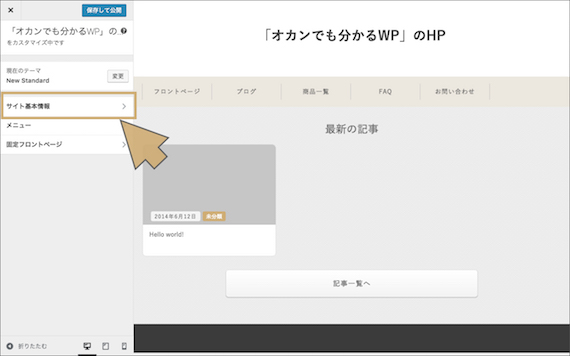
「カスタマイズ」のページが開きました。左側のメニューに「サイト基本情報」とあるので、そこをクリックしてください。

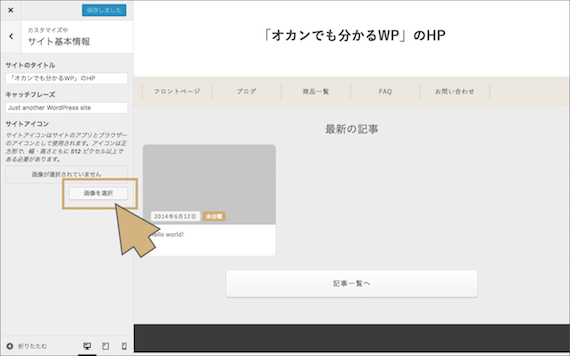
「サイトアイコン」欄が表示されたら、「画像を選択」ボタンをクリックします。

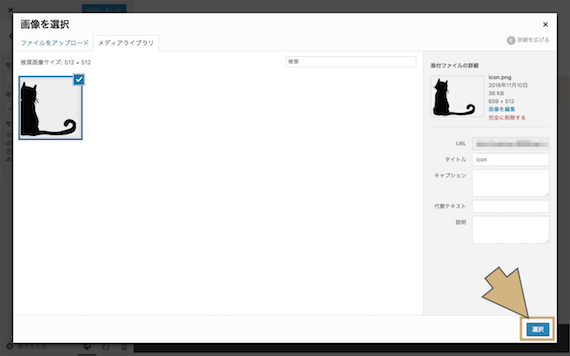
アップロード用のダイアログが表示されましたでしょうか。上で準備したアイコン画像をドラッグして、アップロード。右下の「選択」ボタンをクリックして、アップロードを完了させましょう。

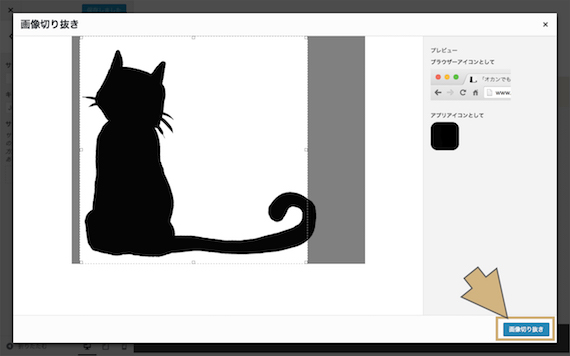
「画像切り抜き」画面が表示されるので、ちょうどいいサイズに切り抜きます。できたら右下の「画像切り抜き」ボタンを押してください。

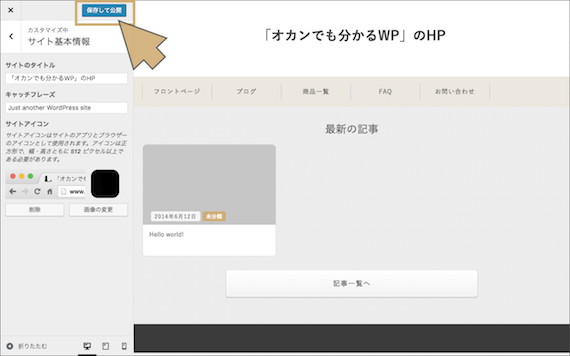
最後に、「カスタマイズ」画面から左上の「保存して公開」ボタンをクリックします。

これで、アイコンの作成と設定が完了です。
あとがき
アイコン(ファビコン)の設定方法についてご紹介しました。案外アイコンを設定していないHPは多いのですが、だからこそアイコンを設定しておけば他社よりも良いHPにすることができますよ。ぜひ試してみてくださいね。

 WordPressテーマ「New Standard」を使ったHP制作も承っています。集客もデザインもハイクオリティ。そんなサイトがあっと驚く料金でお手元に!
WordPressテーマ「New Standard」を使ったHP制作も承っています。集客もデザインもハイクオリティ。そんなサイトがあっと驚く料金でお手元に!